LESS is a neat library that extends CSS with dynamic behaviour. It is not the only tool of its type but I like it as it is fairly quick to configure. I tend to build HTML projects as a quick front end to some code. LESS gives me a quick way of making changes to style. PhpStorm 6.0 provides file watchers that run LESS in the background and compiles CSS while you work. This very brief tutorial will help you get things going on Mac OS X Mountain Lion.
Configuring Node.js
If you have LESS installed, skip this section. You need node.js installed, including the node package manager (npm). Download and run the installer package. Accept the default options. If you have installed Xcode in the past then your development environment will have already configured your shell to contain the correct paths. The installer package will prompt you if you need to update your shell path to include the location of npm. By default, at the time of writing, npm is installed at /usr/local/bin/npm. Confirm this by running the which command:
$ which npm /usr/local/bin/npm
Once npm is installed, open a terminal window and run the following command to install LESS.
$ npm install less -g
If you experience problems during the installation, my security options required sudo to be used and that allowed the installation to proceed, it may be the case for you too. Once the installation has completed, confirm the presence of lessc using which.
$ which lessc /usr/local/bin/lessc
Try it out by passing a simple .less file through the compiler.
$ lessc example.less > example.css
You should be good to go with LESS.
Configuring PhpStorm / WebStorm
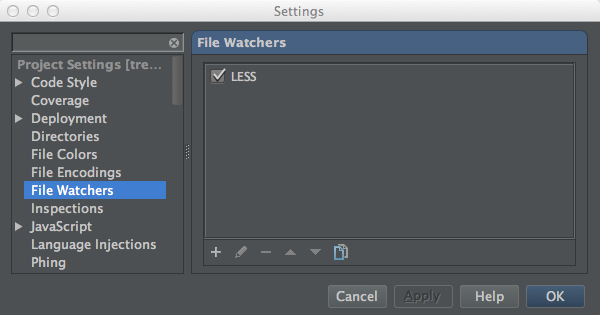
File watchers are a great feature in the JetBrains web IDEs. As you edit LESS files, Php/WebStorm will automatically compile them and produce CSS files in your project. You may get prompted to add a file watcher when editing a LESS file. Responding affirmatively is the simplest way of enabling the file watcher. If you missed it, select Preferences from the application menu. Select File Watcher from the ‘Project Settings’ section.

If you responded to the auto-detect LESS prompt, there will be a file watcher already listed, as shown in the screen shot. If you are configuring for the first time, select the + icon and choose LESS.

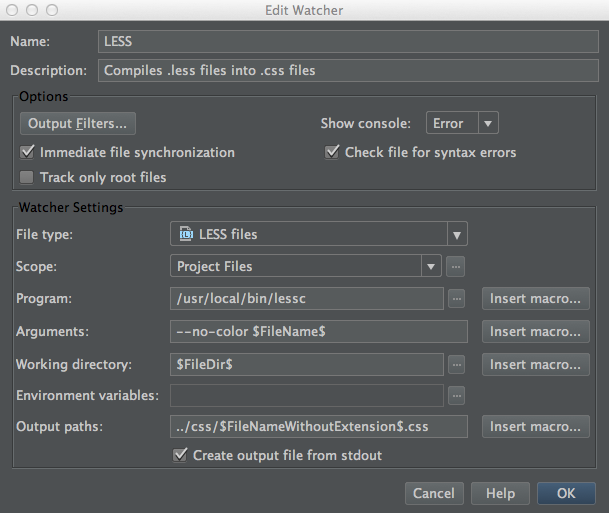
PhpStorm should detect the installation of lessc automatically. Additionally, there are some useful settings in the dialog. The ability to track root files only is great when working with Twitter Bootstrap projects; when you only desire bootstrap.less to be compiled in response to changes in variables.less. A full description of the options is available in the JetBrains documentation.
That is all there is to it. Any time you edit a LESS file, the IDE will compile it using the settings configured in the file watcher.
3 replies on “Configuring LESS on Mac OS X and PhpStorm 6.0”
We’re using Sass, not LESS, and assetic (https://github.com/kriswallsmith/assetic) inside Symfony applications for asset management and compiling at work, but I’ve been itching to testdrive PHPStorms file watcher for private use.
Thanks for the writeup!
You’re welcome! Sass has many advantages over LESS, but I continually run into the configuration issues concerned with moving the development files between machines and requiring Ruby to be present and configured. I do not get giddy over IDEs often but I’m really enjoying development with PhpStorm.
[…] http://trevweb.me.uk/configuring-less-on-mac-os-x-and-phpstorm-6-0/ […]