CakePHP provides a lot of functionality. If you follow its naming conventions and practices as outlined in The Book, you get the functionality without having to write a lot of plumbing code. The worked examples walk you through the basics of creating a CRUD application. The problem I have with CRUD applications is I am not convinced that they exist. I have never been tasked with creating an application that merely creates, updates and deletes data. There is always a reason to collect the data and often this reason will result in some processing, which may be reports, operations, monitoring etc.
Linking models to tables and establishing their relationships is useful and, as already mentioned, quite powerful. In this article I suggest that you have all of those models in place and have them implement any methods that are required, but supplementing those models with table-less models when an operation involves multiple modes and contextually different validation rules. I think this approach presents a few benefits, chiefly:
- Methods that act on data are situated in the model layer.
- Validation rules that are specific to an operation can be separate from the associated table model.
- Controllers remain skinny.
- Take advantage of CakePHP view form and validation mechanisms without involving the controller.
Define The Model
The first step is to create a new file to define your model, ensuring that it inherits AppModel. For the purpose of this tutorial, I have appended Operation to the class name for table-less models. You will most likely have your own naming convention/company style. The useTable member of the class should also be initialised to false. This stops some of the CakePHP functionality from activating, scanning your database and declaring a schema. You will do this manually.
class ContactOperation extends AppModel {
public $useTable = false;
}
You will then need to declare a schema member (inherited from base class). You will define it with your own ‘table’ definition. This is a regular CakePHP array (string keys of arrays). You can use this to create fields that will represent the aggregate data that you wish to collect. This data depends on your scenario. For example, if your program managed windshield repairs, you may have models for operatives, customers, vehicles, stock and appointments. A wind shield repair gathers information, from your CRUD generated features, and does something with it. An operative will fix the windshield on a given appointment, which takes place at a particular place. These operations may trigger historical event logging, stock allocation and other activities – all things pertaining to the relevant models. However, the fix windshield operation may only need to collect a set of information consisting of key fields from other models, a date/time and other notes. It does not get saved to the database directly, it is used to execute lots of other activities. The scenario could also be much simpler, like a contact form. The contact form does not have a model directly related, but it will still validate email addresses, possibly check for rogue IP addresses or some white/blacklist mechanism. All these scenarios present an opportunity to wrap them up into a model, instead of fragmenting the context over several. For the purpose of this article, the contact form is the scenario of choice. Define the schema within the class as shown:
public $_schema = array(
'name' => array(
'type' => 'string',
'length' => 200,
'null' => false,
),
'email' => array(
'type' => 'string',
'length' => 150,
'null' => false,
),
'category_id' => array(
'type' => 'integer',
'null' => false,
),
'message' => array(
'type' => 'text',
'null' => false,
),
);
With a schema and known fields in place, you are already on your way to being able to use the form helper to generate input for this model automatically in your views. To this end, we shall now add some validation rules. The validation rules are defined as another associated array, just like a regular model. You can use a combination of built-in CakePHP rules or use your own custom rules.
public $validate = array(
'name' => array(
'validName' => array(
'rule' => array('between', 2, 200),
'message' => 'Name must be %s-%s in length.',
'allowEmpty' => false,
'required' => true,
),
),
'email' => array(
'validEmail' => array(
'rule' => array('email'),
'message' => 'Must be a properly formatted e-mail address.',
'allowEmpty' => false,
'required' => true,
),
),
'category_id' => array(
'validCategory' => array(
'rule' => array('validateCategory'),
'message' => 'Must represent a valid category.',
'allowEmpty' => false,
'required' => true,
),
),
'message' => array(
'validation' => array(
'rule' => array('notempty'),
'message' => 'Message cannot be empty.',
'allowEmpty' => false,
'required' => true,
),
),
);
I have provided the validation rules in long form. It is something I tend to do when developing with CakePHP for my own code consistency. The only custom validation rule is that of category ID. In this simple example, the categories will be a static array list provided by the model being defined. A real application would likely retrieve these categories from a specific data provider. That being said, the validation method and a get list method are presented below, add them to your ‘ContactOperation’ model definition.
public function getCategoriesList() {
// this could be a find 'list' from
// another model
return array(
1 => 'Sales',
2 => 'Support',
3 => 'Query',
);
}
public function validateCategory($check) {
// would likely check for a real
// record id
$selected = reset($check);
return is_numeric($selected) &&
$selected < 4 && $selected > 0;
}
Additional rules can be added according to your preference. You may have a banned list of e-mail address, in which case a validation rule could verify the existence of the address on this list and behave accordingly. This list may be external to your application. The methods shown here are illustrative of the framework in operation. I am certainly not suggesting you adopt it as ‘good practice’.
Defining the Controller
You have choices when defining the controller. You could provide a specific controller for the purpose of contact form operations. You could create a method in an existing controller and create a route for it. I shall use the example given in DerEuroMark’s blog post on the Contact Form Plugin. Define a new controller called ‘ContactController’ and have it extend ‘AppController’. E.g.
<?php
App::uses('AppController', 'Controller');
class ContactController extends AppController {
public $useModel = false;
}
The ContactController will only have one method, index. Using this naming scheme allows for an easy browse to /contact/ without requiring specific routes to be configured. The controller is set to not use a model directly, they can be initialised at execution time as required. The definition of the index method is given as:
public function index() {
$model = ClassRegistry::init('ContactOperation');
if($this->request->is('post')) {
$model->set($this->request->data);
if($model->validates()) {
$this->Session->setFlash(_('Thank you!'));
// do email sending and possibly redirect
// elsewhere for now, scrub the form
// redirect to root '/'.
unset($this->request->data);
$this->redirect('/');
} else {
$this->Session->setFlash(_('Errors occurred.'));
// display the form with errors.
}
}
$categories = $model->getCategoriesList();
$this->set('categories', $categories);
}
This method is very simple. The controller checks to see if the request is a post and attempts to validate the form. Upon successful validation, it’s time to send an email, say thanks and do whatever is required after using the contact form. Should the form not validate, it will use the view form helper to tie into the validation errors and have the displayed side by side with the input controls, the usual CakePHP affair. The model is initialised at the start of the method using the ClassRegistry static class. Before the view is rendered, the categories are assigned to the view from the model method you defined earlier. This is regular CakePHP naming convention and ties the list with the input control and remembers user selection.
Define the View
The view is a simple form, with several input controls. The form creates a ‘ContactOperation’ form, which hooks up to the model and retrieves the appropriate mark up settings. It really is very simple. Create a new directory under ‘View’ called ‘Contact’ and a file within it called ‘index.ctp’. Use the following markup/script to define your view:
<div class="contact form">
<?php echo $this->Form->create('ContactOperation'); ?>
<fieldset>
<legend><?php echo __('Contact Us'); ?></legend>
<?php
echo $this->Form->input('name');
echo $this->Form->input('email');
echo $this->Form->input('category_id');
echo $this->Form->input('message');
?>
</fieldset>
<?php echo $this->Form->end(__('Submit')); ?>
<?php
echo $this->Form->end();
Start your development server (my screen shots show MAMP running on localhost:8888) and navigate to /contact. You will see something similar to the screen shot:

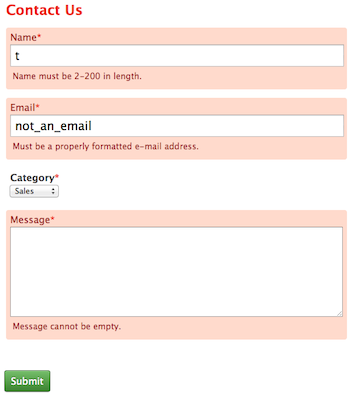
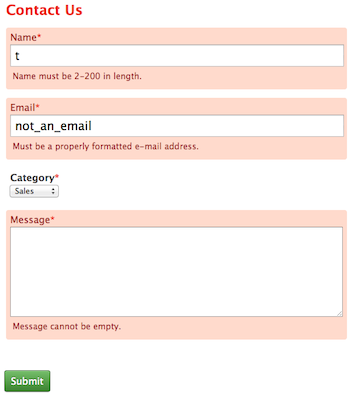
If you put some data into the inputs that purposefully trip the validation methods, you can see how CakePHP has automatically hooked your model logic into your view.

Summary
The technique demonstrated in this post can be used in most business scenarios. I often find the table-less model approach to be much cleaner and less muddled than trying to pin a multi-model operation onto one model and managing the relationships. Using a table-less model, you get to define your behaviour and validation within the context of the operation, while maintaining the stand alone validation.
To extend this idea, you can then implement the save methods inherited from model, or write your own application level method. For example, the code to send an email could be presented as a method in your ContactOperation model. For something more general, such as this contact form, you may wish to produce a set of plugins and tools for use across various projects.
Further Reading